Scalia Law School
As Director of Design and Web Services at Antonin Scalia Law School, I led the site redesign and the migration to the new content management system from start to launch and beyond.

In kicking off the redesign project, I collaborated with associate deans to bring their goals and visions for the school onto the site. To provide the communications team and non-technical members an easy way to publish content to the web, we changed our CMS from the open-source MODX to the proprietary Cascade.
For the new look and feel and UI design, I worked with a UX designer and provided feedback and recommendations based on my experience of working more than a decade at the law school. I also had to make sure that we aligned our new design with the University’s new brand.
For the front-end codes, I reviewed HTML for semantic markups, CSS for optimized presentation, and JavaScript for not blocking the user experience. I provided technical details to improve performance across all digital devices and to ensure accessibility for all audiences.

For the CMS migration, I supplied the functionalities we were using in MODX to Cascade developers so they could translate and transfer them into Cascade. I also supported their technical requests so they could migrate more than 4,660 items, which included pages, documents, and images, to the new CMS.
For the production servers, I worked with sysadmins to set up Linux on the cloud. We stood up Apache and PHP environment. We set up caching strategies to speed up the performance. We registered SSL certificates and implemented a firewall to secure the production server.
After more a year of working tirelessly, the site relaunched smoothly. The redesign was well-received and the migration had no hiccups. Nevertheless, the new site still needs to be maintained, updated, and improved. I continued to lead the next chapter of the Scalia Law site.
Previously
Prior to the redesign/migration project in 2025, I was responsible for the Scalia Law School web presence. From branding strategy to responsive design to front-end development to content management system administration, I strived to attract prospective students, enhance user experience, improve speed performance, tighten web security, and serve the law school’s community.

Design
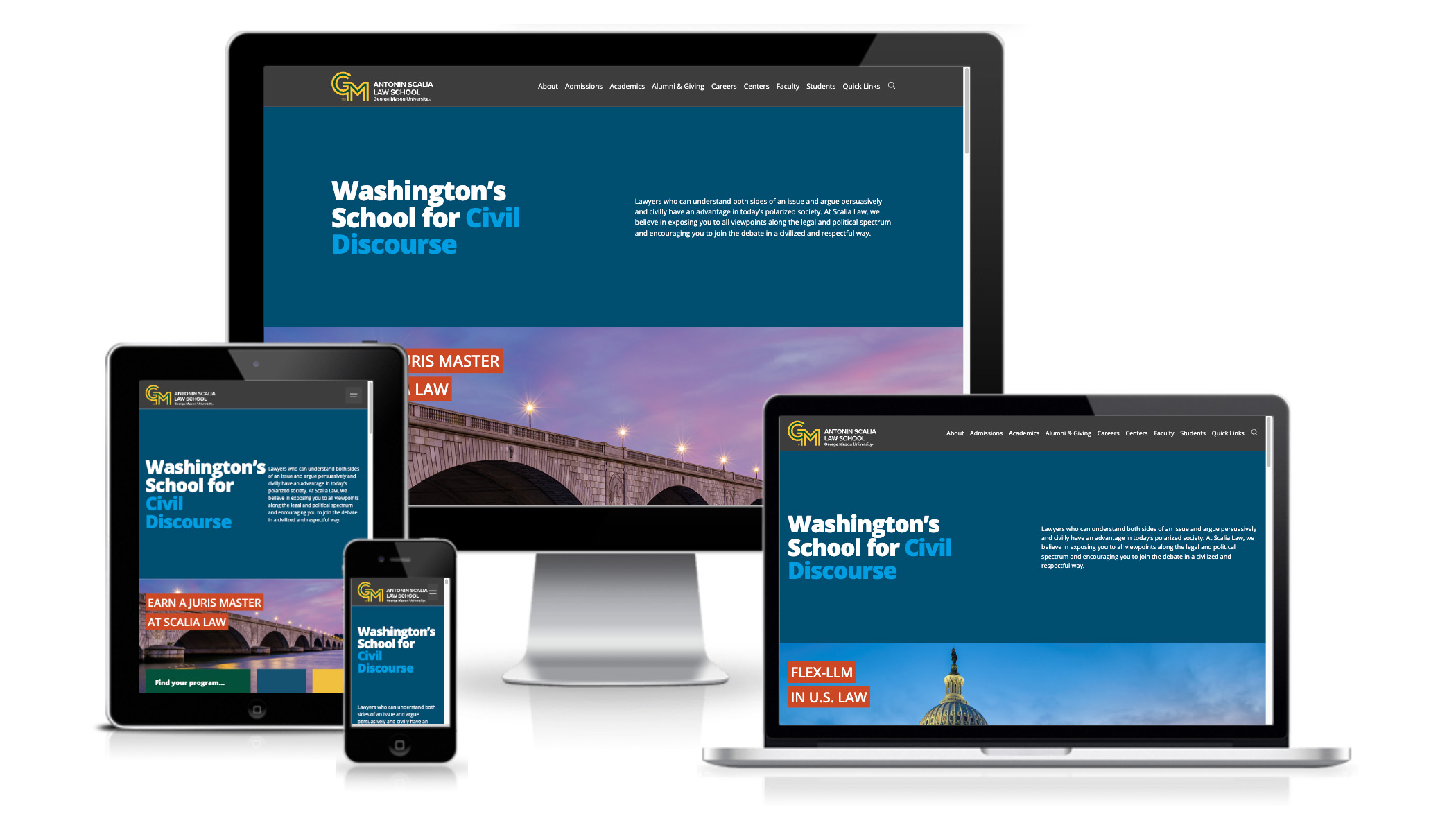
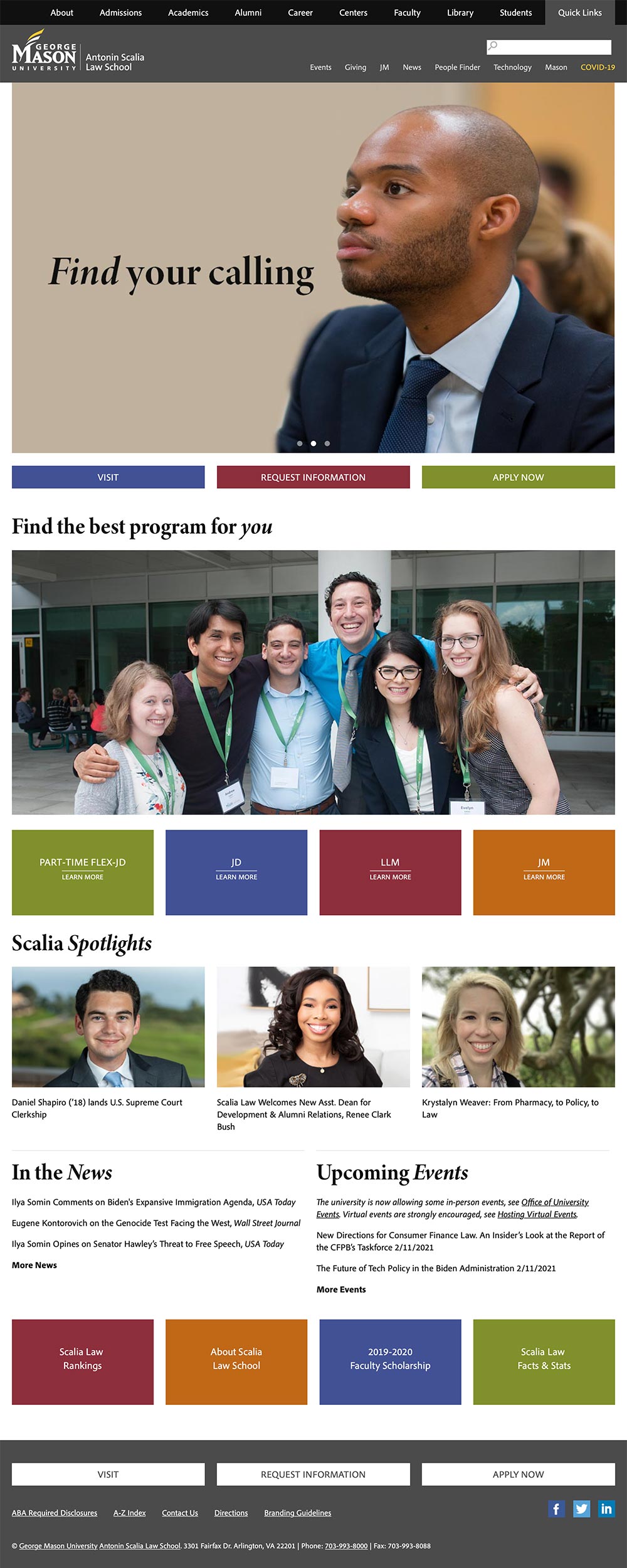
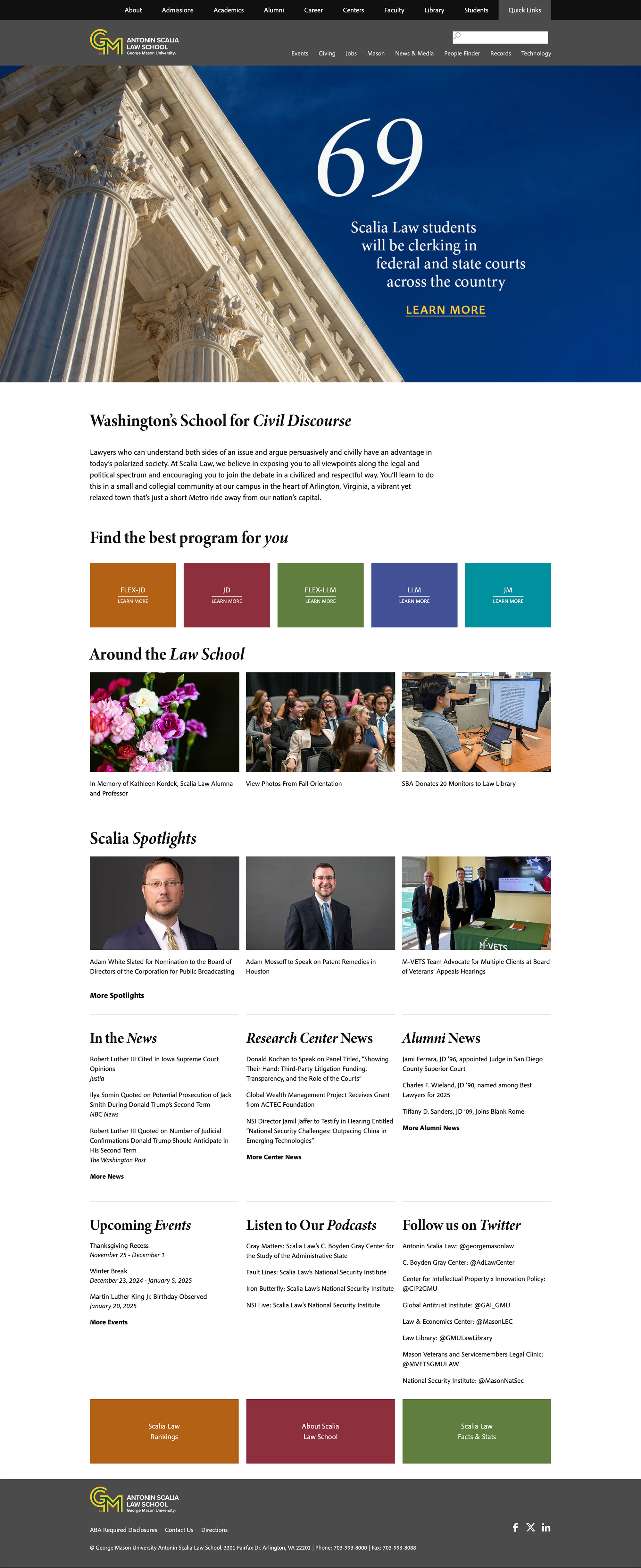
For the 2024 redesign of the Scalia Law School website, our goal was to focus on prospective students. The rotating banners showcased our exceptional location, extraordinary community, and unprecedented preparation for careers. To help potential students get the information they need upfront, we featured three action buttons (visit, request information, apply) and highlighted our programs (Flex JD, JD, LLM, JM). To show our diversity and community, we spotlighted our faculty, students, administration.

Typography
Although Myriad Pro, designed by Carol Twombly and Robert Slimbach, is the university’s primary typeface, I chose Pelago, also designed by Slimbach, to be the primary typeface for Scalia Law School. Similar to Myriad Pro, Pelago is a workhorse sans serif. Pelago, however, has larger counters, which are more readable for text on screen, and has letterforms that are less geometric and more natural for reading than Myriad Pro.
For headings and display texts, I selected Minion 3, also designed by Robert Slimbach. With its elegance and versatility, Minion 3 Display offers contrast yet complementary to Pelago. Minion and Pelago brought a unique, harmonic, friendly combination to the Scalia Law branding.
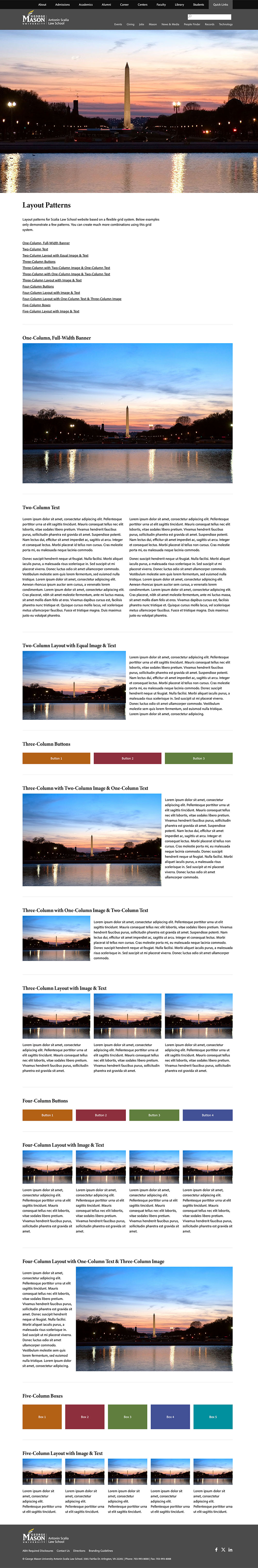
Layout Patterns
Taking advantage of the power of CSS Grid, I created different layout patterns to give us more design flexibilities. We could create columns of text, images, or the combination of both. We could create boxes or buttons. The screenshot below demonstrates many possibilities.

Development
When I took over the Scalia Law’s main website in 2011, it was powered by MODX Evolution and hosted on a dedicated server at GoDaddy. Within the first three months on the job, I redesigned the entire website from scratch. I restructured the HTML, created the entire new CSS architecture from the ground up, and modified MODX templates. I made the layout responsive and brought more editorial designs to the pages. Working with an independent web developer in 2017, we upgraded to MODX Revolution and moved to a more powerful dedicated server. In late 2020, I worked closely with the team behind MODX to migrate the Scalia Law School website to MODX Cloud.
Homepage History
I joined the law school in October 2011. I designed, developed, and maintained the law school website from 2011 to present. Here’s the evolution of the law school homepage from Mason Law to Scalia Law from 2012 to 2024:
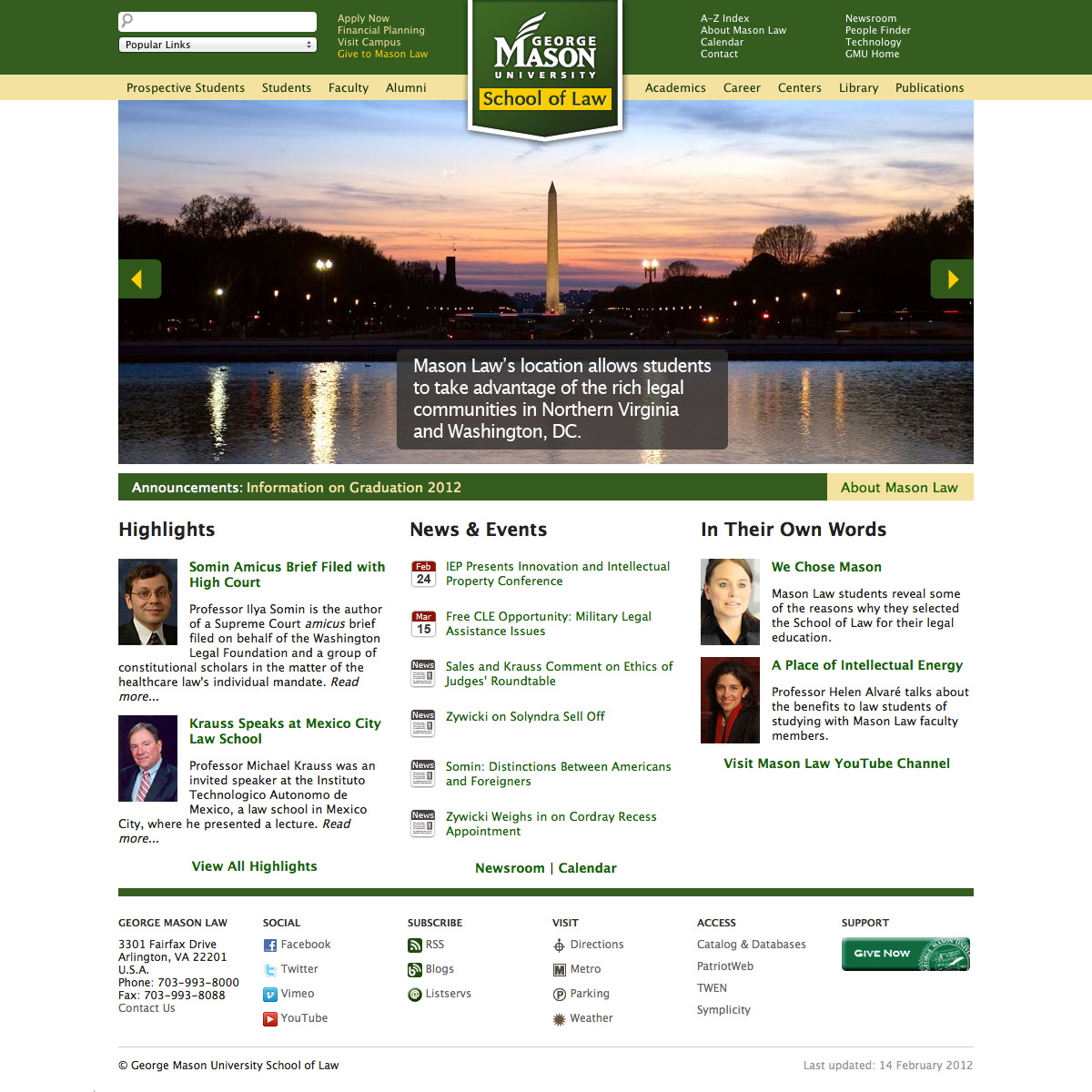
Mason Law 2012

Mason Law 2013

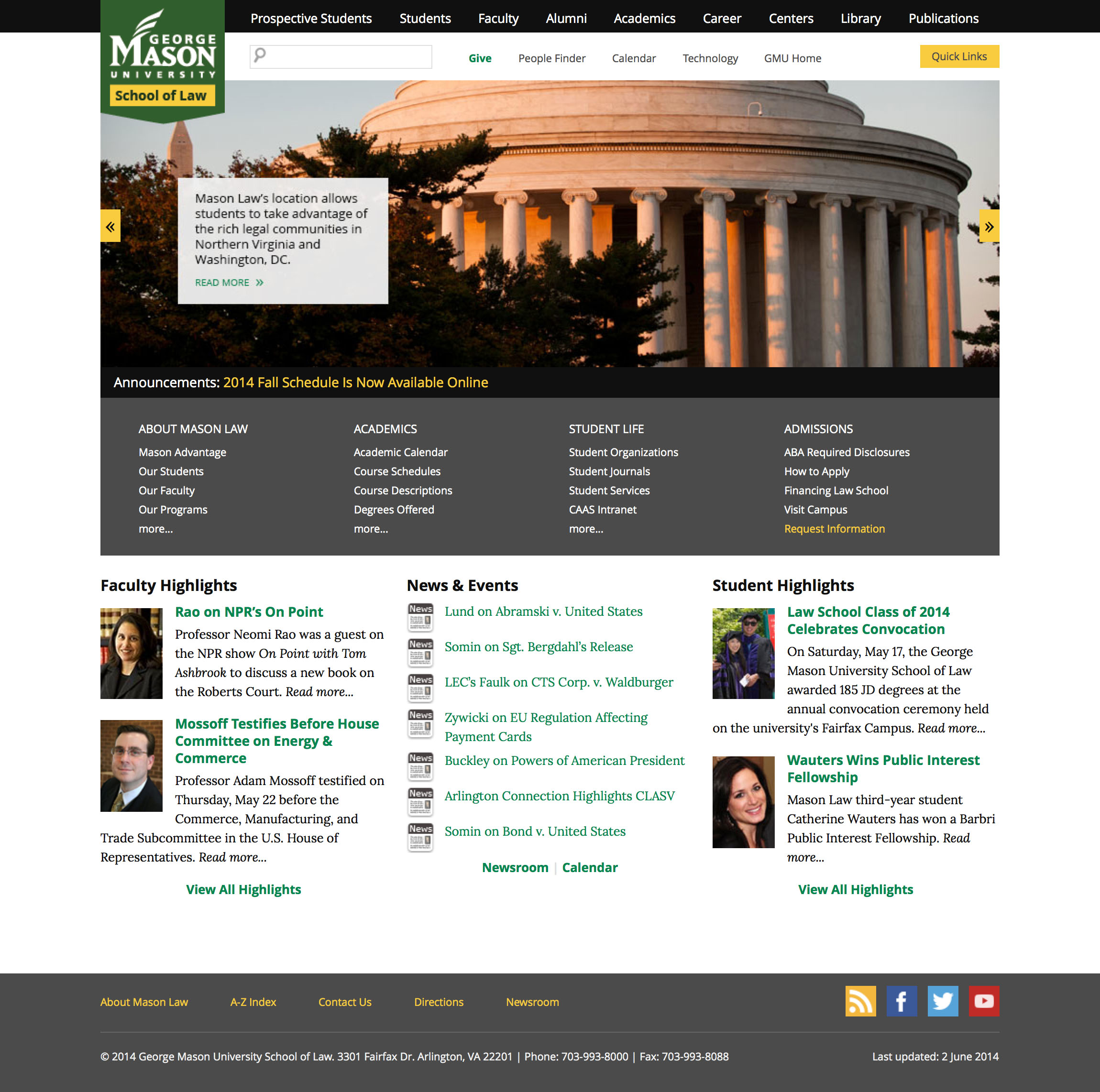
Mason Law 2014

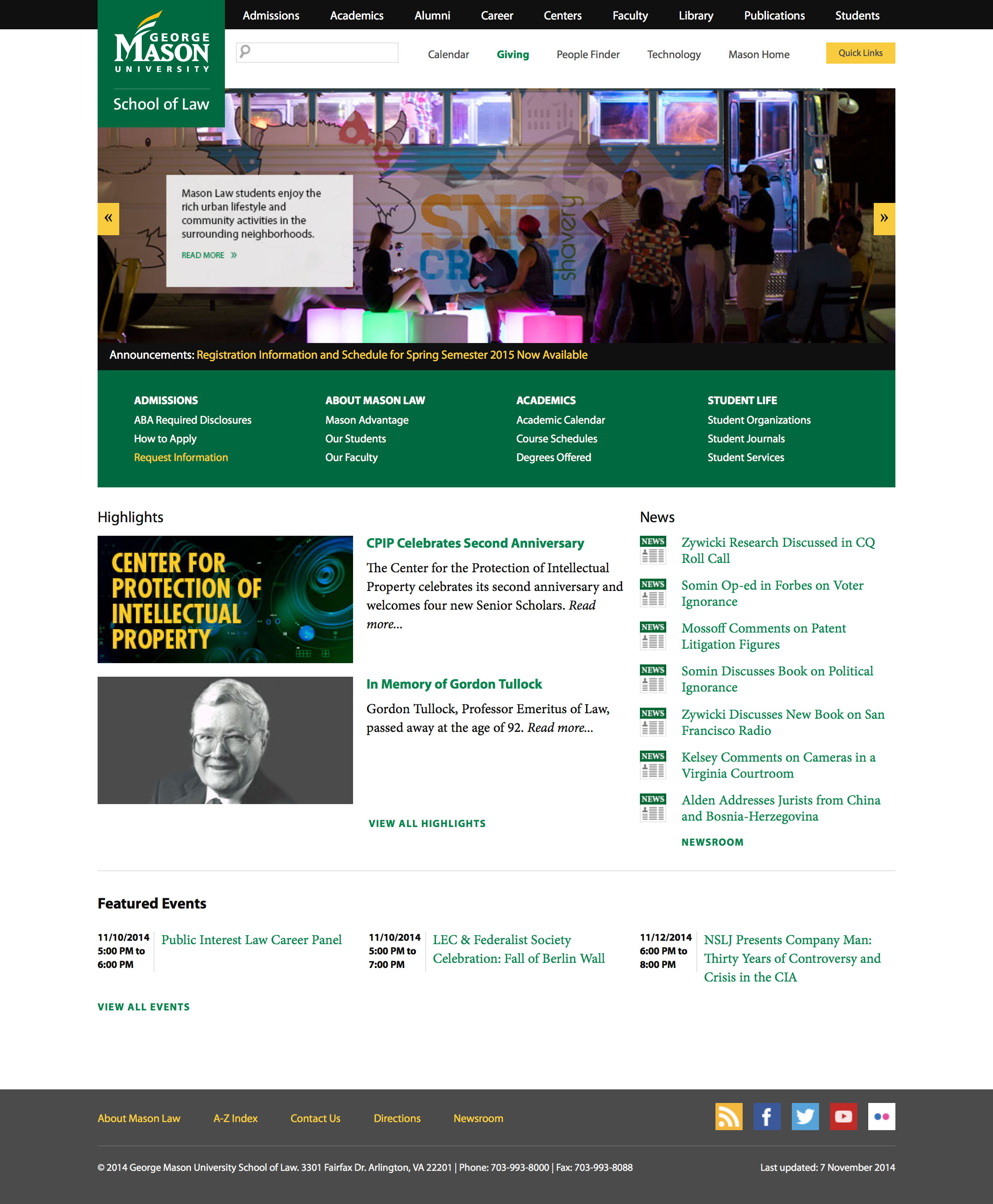
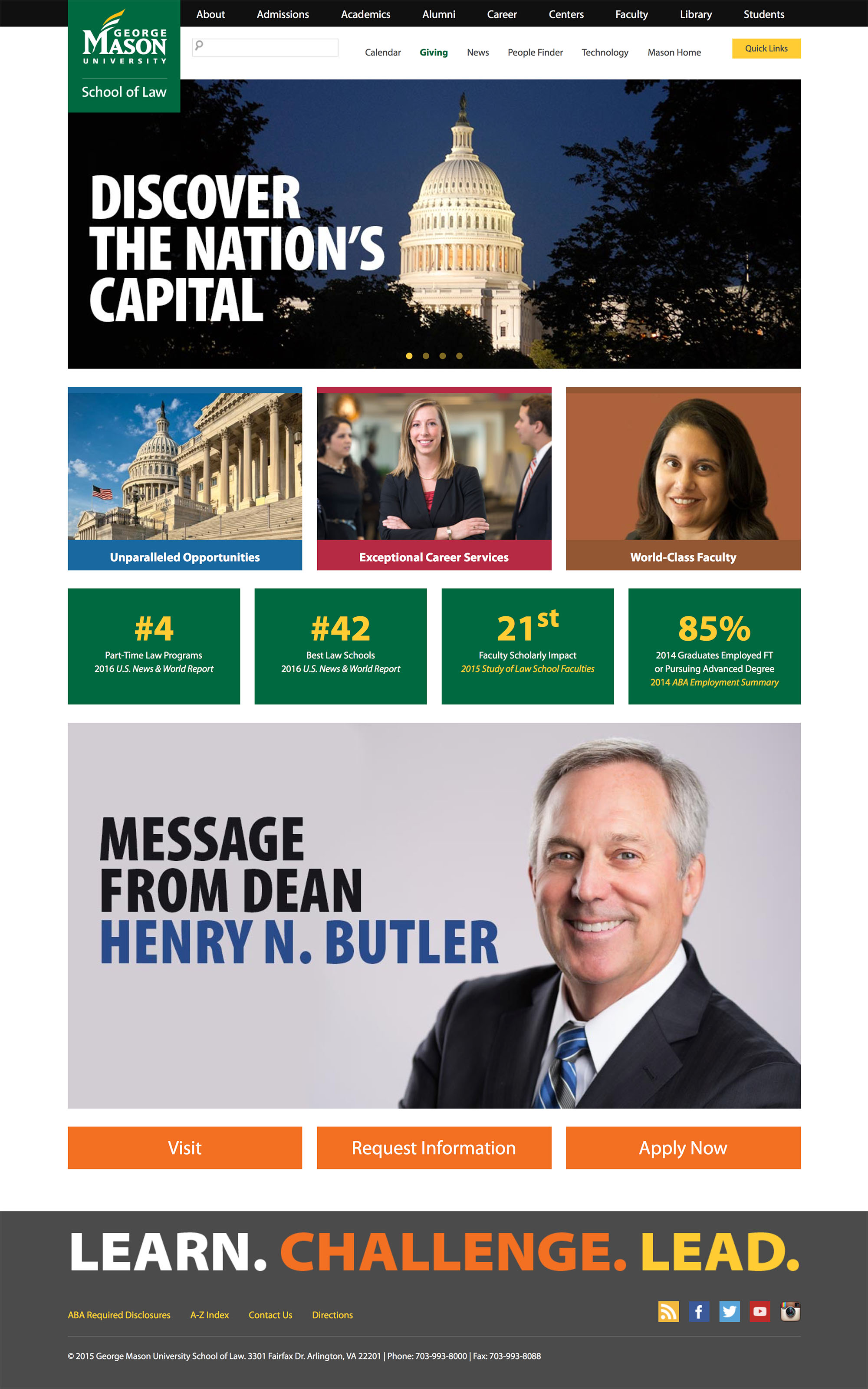
Mason Law 2015

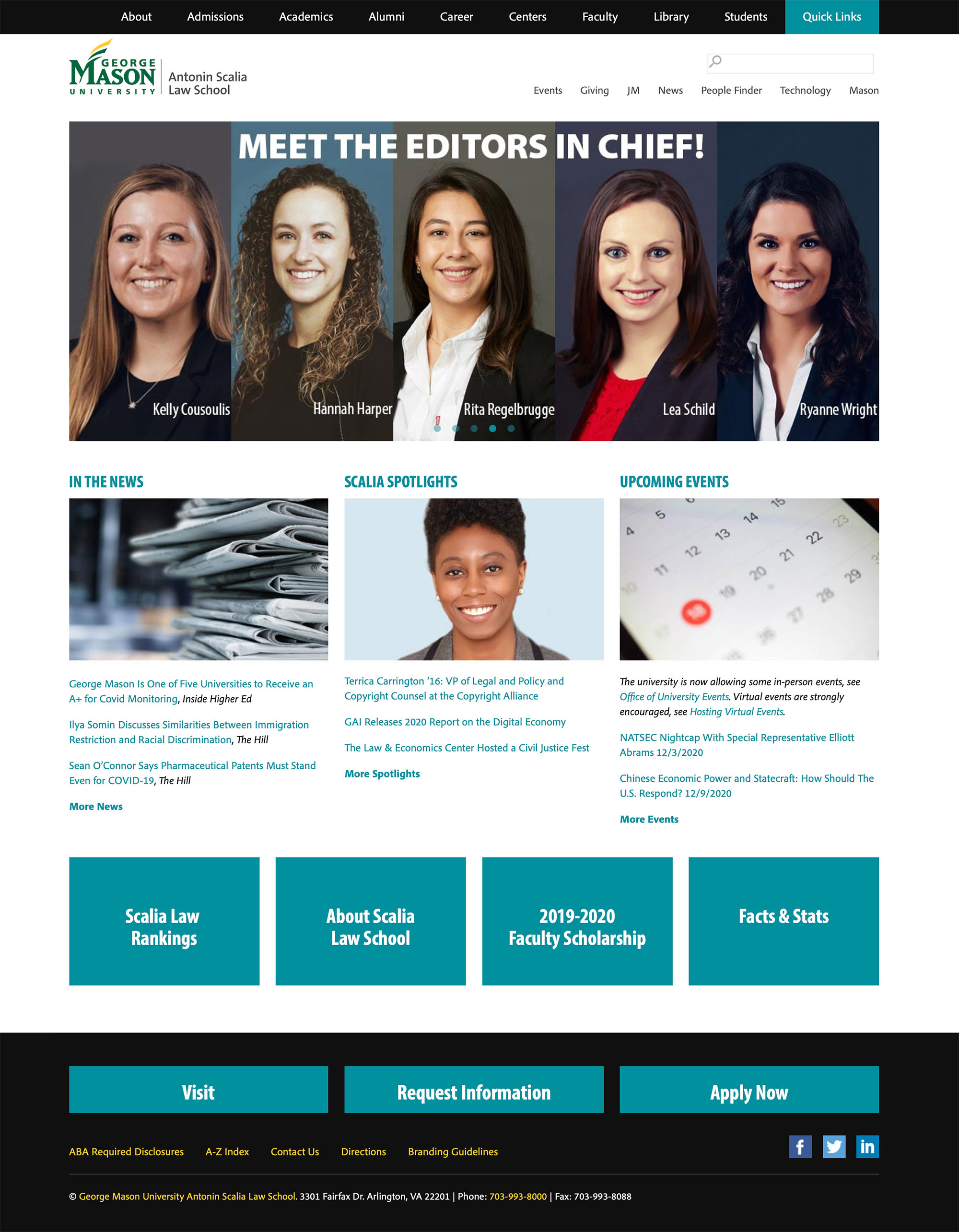
Scalia Law 2020

Mason Law 2024

Praise
Donny recently redesigned the Scalia Law School’s website. He gave it a more open, fresh, and contemporary look. Everyone at Scalia Law is impressed with the results, and we believe that the new design better reflects the image of a modern, up-and-coming law school. Donny is a very talented designer who is easy to work with. He listens to our needs and finds the right solutions for us. We look forward to continuing to work with Donny in the future.